014
ブラウザーのカラーマネージメントを確認してみる
本日の九州電塾でブラウザーによってプロファイルの扱い方が変わるからインターネット上の画像を見る際は注意が必要と講演者の方が説明されていました。では、どんな感じで違って見えるのかテストしてみました。
今回テストに使用したのはICCプロファイルの仕様等を策定している国際カラーコンソーシアム(ICC)のホームページ上に面白いテストがあったのでこれを使用しました。
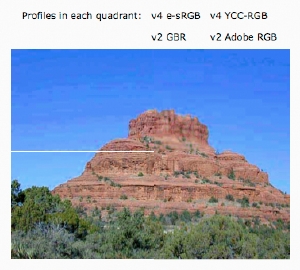
リンク先を見ると山の写真が表示されたと思います、どんな感じに見えましたか? 画像がきれいに見ることが出来た場合はそのブラウザは埋め込まれたプロファイルを正しく処理しているといえます。

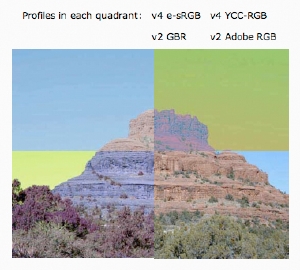
もし、山の写真が4分割に色分けされた状態で表示されたらそのブラウザは画像に埋め込まれたプロファイルを正しく処理していないといえます。(詳しくはそのテストページ上に解説が載っています)

で、色々とOSやブラウザーソフトを変えて同じサイトを表示してみました。
もちろんこのテストは私のMac上でのテストですので、環境が違えば変わった結果になるかもしれません、あくまでも参考としてご覧ください。
Mac OSX 10.5.6
ブラウザー :
Safari3.2.1 ○
Firefox3.0.6 ×
Firefox3.0.6 ○(about:configでカラーマネジメントをOn)
Firefox3.1 β2 ○←デフォルトでOn
Opera9.63 ×
Windows XP・Vista・7(β)
ブラウザー:
InternetExplore7・8(β) ×
Safari3.2.2 ○
Firefox3.0.6 ×
Firefox3.0.6 ○(about:configでカラーマネジメントをOn)
Firefox3.1 β2 ○←デフォルトでOn
という結果になりました、驚きだったのはAppleのSafariに関してはMac・Windowsともインストール後デフォルトでプロファイルの設定が効いていて正しく表示されていることです。
これは初心者でも安心してネットで正しい色を見ることが出来ると言えます。
もう一つ驚きだったのがInternetExploreが全く対応していないことです、もしかしたらオプション等に設定があるのかもしれませんがデフォルトでは全く処理していないみたいです。Vistaや7(β)でも対応していないことには正直びっくりです。
FirefoxではMac・Winともバージョンが3.1(β)だと正しく表示され現行安定版3.0.6だとデフォルトではOff 詳細設定でOnに切り替えると正しく表示されるようです。
このようにブラウザーによって表示結果に違いが出て結果としては面白いと思います、もちろんこの原因でインターネット上での画像を閲覧する際に掲載者の意図と違う色味で画像を見ている可能性があると思うとなかなか問題があると思いますが、閲覧する際にこの事を知っているかどうかで結構間違いが少なくなると思います。
一般的にはWeb上の画像にはsRGB画像を使用するという暗黙の了解みたいなのがあるみたいですが、今日誰でもホームページに画像をUP出来る環境になると、AdobeRGB等のまま画像を掲載したりしている場合もありますので、ブラウザーで閲覧している画像が正しい色で見ることが出来るソフトは有り難いですね。
上にもありますがもちろん私の環境でのテストですので、あくまでも参考までに…
Camera/Mac